Michael Kalochristianakis
Electrical and Computer Engineer
IT 4 MED course
articles
- ΤΒΑ new
- prototypes new
- is there a need for new technologies ?, patris.gr, 19/9/2024

digitization at the Museum of Medicine

Museum of Medicine of Crete / VR
'μή εἶναι βασιλικήν ἀτραπόν ἐπί γεωμετρίαν', Ευκλείδης
web programming
εργαστήριο 10: xml και ajax
- τι πρέπει να ξέρετε
- ο AJAX αξιοποιεί εκτέλεση σεναρίων στους φυλλομετρητές για ασύγχρονη επικοινωνία βασισμένη σε πληροφορία XML. AJAX = Asynchronous Javascript And XML
- πρακτικά: το AJAX επιτρέπει υποβολή http αιτήσεων ως αποτέλεσμα εκτέλεσης javascript
- αποτέλεσμα: οι σελίδες μπορούν να μεταφορτώνονται από τον server και σε δεύτερο χρόνο, μετά από εντολή του χρήστη να μεταβάλλονται, ανακτώντας περιεχόμενο ή αντικείμενο κώδικα ή πηγαίο κώδικα. Πχ μεταφόρτωση και εκτέλεση εικόνων/πολυμέσων, μεταφόρτωση ενεργών στοιχείων (applets/activex), μεταφόρτωση σεναρίων javascript, styles, κτλ

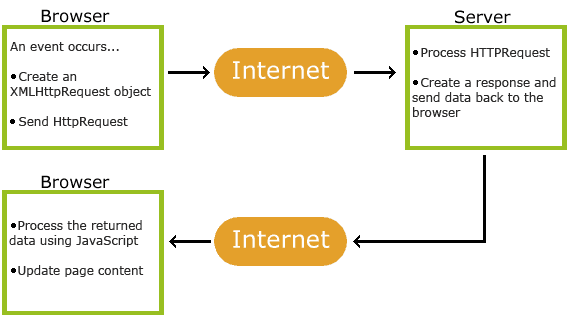
- βασική λειτουργία του AJAX
- παράδειγμα
- η βασική σελίδα έχει ήδη φορτωθεί υλοποιώντας ένα σενάριο τεμπέλικης φόρτωσης (lazy loading)
- πατήστε για να μεταφορτώσετε την υπόλοιπη
- αν δεν λειτουργεί (για οποιονδήποτε λόγο) δείτε το video
- βασική χρήση
- χρήση όπως η τυπική javascript
- δημιουργία HTTP αίτησης με xmlhttp=new XMLHttpRequest()
- άνοιγμα σύνδεσης με xmlhttp.open("GET","http://www.w3schools.com/Ajax/ajax.gif,true), true/false για ασύγχρονη/σύγχρονη επικοινωνία
- αποστολή της αίτησης xmlhttp.send()
- ανάκτηση απόκρισης xmlhttp.responseText ή xmlhttp.responseXml και ανίχνευση κατάστασης του response
- χρήση DOM και javascript για την αξιοποίηση του αποτελέσματος
- δείτε τον πηγαίο κώδικα και τις αναφορές
- χρήσιμοι σύνδεσμοι:
- AJAX tutorial στο w3schools
August 2004
