Michael Kalochristianakis
Electrical and Computer Engineer
IT 4 MED course
articles
- ΤΒΑ new
- is there a need for new technologies ?, patris.gr, 19/9/2024

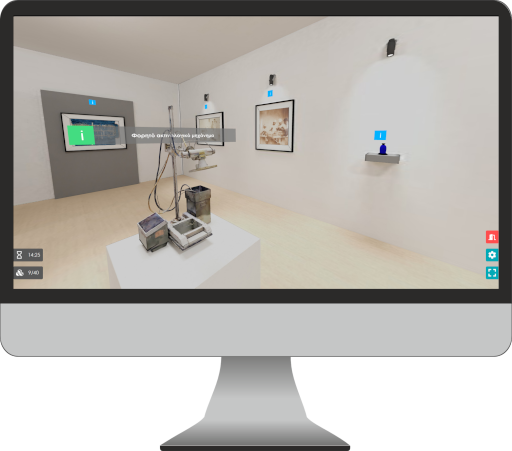
digitization at the Museum of Medicine

Museum of Medicine of Crete / VR
'the fool doth think he is wize but the wise man knows himself to be a fool'
web programming
εργαστήρια 2 - 3: φόρμες και javascript, php
- στην εργαστηριακή άσκηση αυτή θα δημιουργήσετε μια φόρμα, θα την υποβάλλετε ελέγχοντας την εγκυρότητά της και θα εκτυπώνετε τα στοιχεία της ώς αναφορά από μια σελίδα php. Μπορείτε να κατεβάσετε την εκφώνηση από εδώ
- τι θα χρειαστείτε:
- αναφορά στα στοιχεία φόρμας, βλ www.w3schools.com ή τις σημειώσεις τις θεωρίας του μαθήματος
- αναφορά στα στειχεία εισόδου φόρμας, input elements
- αναφορά για τη χρήση της javascript, και συγκεκριμένα την επιβεβαίωση φόρμας (validation)
- αναφορά για τη χρήση php και συγκεκριμένα την ανάκτηση παραμέτρων από φόρμες
- προεραιτικά:
- εργαλείο ολοκληρωμένης ανάπτυξης ιστοσελίδων, πχ dreamweaver, frontapage, κτλ
- παράδειγμα κώδικα για επικύρωση υποβολής (δείτε τον πηγαίο κώδικα με την αντίστοιχη επιλογή του φυλλομετρητή σας)
- Παράδειγμα κώδικα javascript για επικύρωση φόρμας
εργαστηριακή άσκηση
- (α) δημιουργήστε τη σελίδα form.html η οποία θα περιλαμβάνει φόρμα εγγραφής υποθετικού χρήστη.
- η φόρμα θα υποβάλλεται με μέθοδο GET και θα πρέπει να περιλαμβάνει:
- όνομα
- επώνυμο
- όνομα χρήστη
- συνθηματικό
- επιβεβαίωση συνθηματικού
- διεύθυνση
- τμήμα
- εξάμηνο
- επιλογή συμφωνίας με τους όρους της άδειας
- η υποβολή πρέπει να γίνεται προς τη σελίδα report.php η οποία θα παρουσιάζει τις παραπάνω πληροφορίες ώς κείμενο
- (β) ημιουργήστε τις σελίδες formPost.html και reportPost.php ομοίως για POST λειτουργίας της φόρμας σας
- (γ) χρησιμοποιήστε κώδικα javascript για να υλοποιήσετε επικύρωση της υποβολής της φόρμας.
- συγκεκριμένα, εφαρμόστε τους εξής κανόνες:
- τα πεδία όνομα, επώνυμο, όνομα χρήστη, συνθηματικό, επιβεβαίωση συνθηματικού, email και επιβεβαίωσης άδειας δεν πρέπει να είναι κενά
- το email πρέπει να περιέχει τον χαρακτήρα @
- για υποβολή πρέπει ο χρήστης να έχει τσεκάρει το check box για συμφωνία με τους όρους της άδειας
- στη συνέχεια προσθέστε κουμπί που μηδενίζει τις τιμές των πεδίων εισόδου της φόρμας (clear button).
- προτείνεται να χρησιμοποιήσετε το attribute id για κάθε input element και στη συνέχεια να χρησιμοποιήσετε τη μέθοδο του document getElementById()
- (δ) υποθέστε ότι η εγγραφή του χρήστη περιλαμβάνει και την επιλογή τουλάχιστον ενός μαθήματος από υποθετική λίστα που θα πρέπει να είναι διαθέσιμη. Έστω ότι ο χρήστης θα πρέπει να διαλέξει τουλάχιστον ένα από τα μαθήματα "Αντικειμενοστραφής Προγραμματισμός", "Προγραμματισμός διαδικτύου", "Λειτουργικά συστήματα".
- προτείνετε τρόπους για την υλοποίηση της παραπάνω λειτουργικότητας καθώς και τα αντίστοιχα στοιχεία φόρμας
- υλοποιήστε κώδικα javascript για την επιλογή των μαθημάτων και την επικύρωση της φόρμας
- συζητήστε το τρόπο με τον οποίο πρέπει να γίνουν οι συγκρίσεις που υλοποιούν την επικύρωση της φόρμας. Κάντε τη διάκριση των μη ορισμένων αντικειμένων από αυτά με τιμές null.
- (ε) εφαρμογή stylesheet
- στην επικεφαλίδα της σελίδας σας χρησιμοποιήστε το tag link για να εφαρμόσετε stylesheet της αρεσκείας σας.

April, 2004